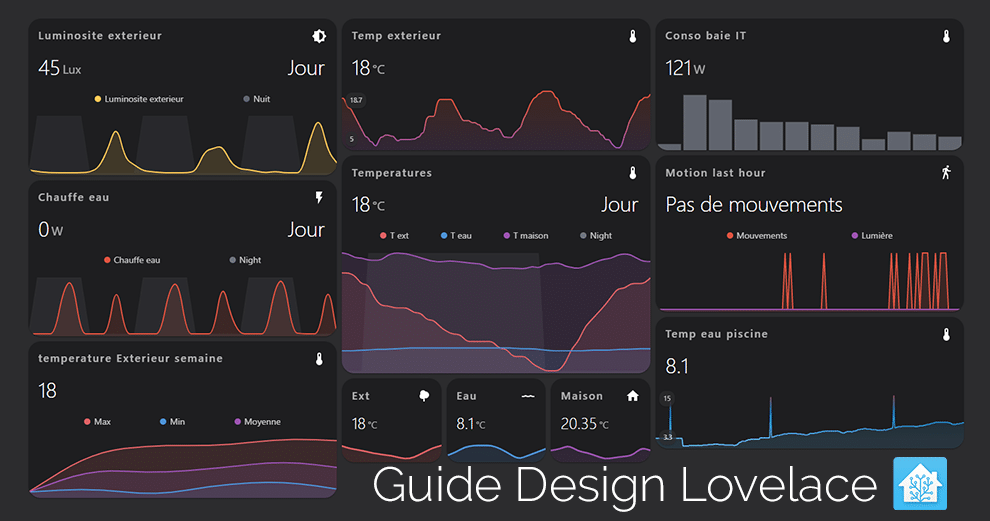
Lovelace, c’est le tableau de bord graphique de Home Assistant. Fort de nombreux développements disponibles et de nombreux développeurs contributeurs, Lovelace permet de faire des tableaux de bord aux designs incomparables. Si vous vous rappelez de mon guide sur les designs Jeedom, sachez qu’avec Lovelace et Home Assistant vous pouvez faire encore plus beau et fonctionnel.
Nous avons vu dans un précédent guide comment échanger des données entre Jeedom et Home Assistant. Cela peut être un moyen de faire une transition douce de Jeedom à Home Assistant. HA étant, il faut l’avouer plus compliqué à appréhender par rapport à Jeedom.
Lire aussi
La domotique libre et hybride entre Home Assistant et Jeedom
En tant que blogueur domotique, j’ai au domo-lab beaucoup de box domotiques. Ces box ont toutes leurs avantages et inconvénients. Nous avions vu, il y a quelques temps comment baser son installation sur une hybridation domotique entre Jeedom et Eedomus.…
Je vous propose alors de ne pas migrer toute votre domotique vers Home assistant dans un premier temps, mais utiliser ce dernier comme superviseur. Voyez cela plutôt comme un complément à Jeedom. Les deux cohabitent parfaitement et je dirais même plus, se complètent !
Un des points forts de Home assistant est certainement son visuel, customisable à souhait et sans véritable égal à ce niveau. Alors, oui c’est vrai, Jeedom permet aussi de construire des designs intéressants. Mais Home Assistant propose d’aller encore plus loin dans la personnalisation.
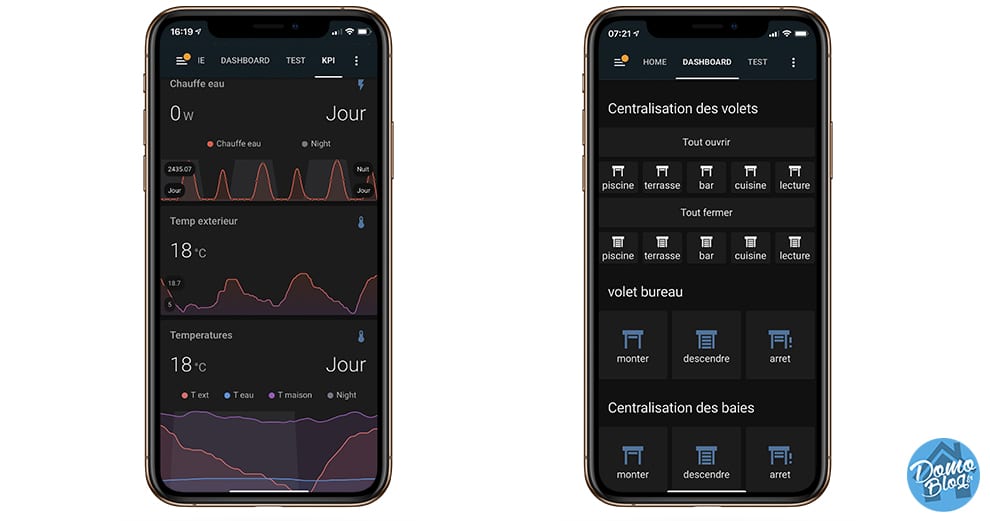
L’autre véritable bon point pour Home Assistant, c’est sans conteste son application mobile.

Piloter la domotique n’a jamais été aussi beau et simple à faire. Toutefois, il y a un peu de paramétrage à effectuer pour arriver à ce résultat. C’est ce que je vous propose de faire ensemble dans ce nouveau guide.
Avant de démarrer il vous faudra avoir HACS d’installé sur votre système. Si ce n’est pas encore fait, je vous invite à suivre notre guide pas à pas pour y arriver.
Comment installer HACS sur Home Assistant et étendre les possibilités de votre domotique
guide mis à jour le 3 septembre 2024 HACS pour Home Assistant Community Store, c’est tout simplement un indispensable pour la customisation de home assistant. Intégrations, composants du Frontend ou encore automatisations C’est dans ce market alternatif que la communauté…
Lovelace et les boutons d’action
1 Rendez-vous dans HACS, dans la section Frontend et recherchez puis installez button-card

Vous disposez à présent d’un plugin graphique vous permettant de mettre en forme vos boutons d’actionneur. Clairement les options sont nombreuses avec ce plugin.
Cas numéro 1 : La gestion des ouvrants extérieurs
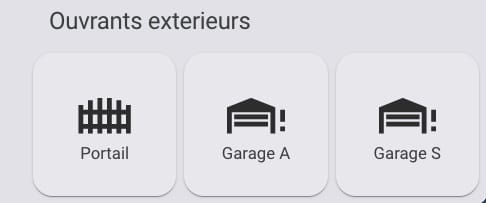
Un cas pratique chez moi, il s’agit de la gestion des ouvrants extérieurs. Sur une même carte Lovelace, j’ai donc un bouton pour actionner le portail, puis deux autres pour gérer les deux portes de garages. Cela donne ce résultat.

Pour obtenir cette carte, créez simplement une nouvelle carte vierge via Ajouter une carte / Manuel puis collez le code suivant. Vous n’aurez qu’à l’adapter en remplaçant l’action par le périphérique à actionner.
type: grid
title: Ouvrants exterieurs
cards:
- type: button
tap_action:
action: call-service
service: rest_command.action_portail
show_state: true
icon: 'mdi:gate'
name: Portail
- type: button
tap_action:
action: call-service
service: rest_command.action_garage_A
show_state: true
icon: 'mdi:garage-alert-variant'
name: Garage A
- type: button
tap_action:
action: call-service
service: rest_command.action_garage_S
show_state: true
icon: 'mdi:garage-alert-variant'
name: Garage S
Cas numéro 2 : La centralisation des volets roulants
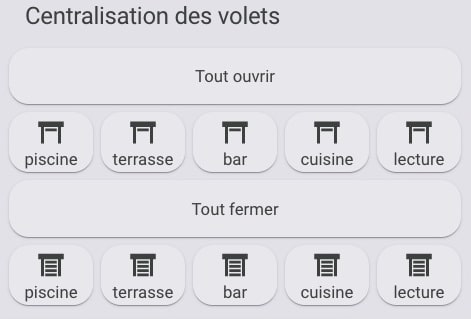
Un autre exemple est une carte pour la gestion de la centralisation des volets de la maison sur une même carte.

Pour ce cas, le code est le suivant et la logique est la même, il faut adapter à votre cas, ce n’est qu’un exemple.
type: vertical-stack
title: Centralisation des volets
cards:
- type: 'custom:button-card'
color: 'rgba(255, 255, 255.)'
name: Tout ouvrir
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.kitchen_scene_1
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter-open'
name: piscine
- type: 'custom:button-card'
entity: switch.kitchen_scene_2
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter-open'
name: terrasse
- type: 'custom:button-card'
entity: switch.kitchen_scene_3
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter-open'
name: bar
- type: 'custom:button-card'
entity: switch.kitchen_scene_4
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter-open'
name: cuisine
- type: 'custom:button-card'
entity: switch.kitchen_off
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter-open'
name: lecture
- type: 'custom:button-card'
color: 'rgba(255, 255, 255.)'
name: Tout fermer
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.kitchen_scene_1
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter'
name: piscine
- type: 'custom:button-card'
entity: switch.kitchen_scene_2
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter'
name: terrasse
- type: 'custom:button-card'
entity: switch.kitchen_scene_3
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter'
name: bar
- type: 'custom:button-card'
entity: switch.kitchen_scene_4
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter'
name: cuisine
- type: 'custom:button-card'
entity: switch.kitchen_off
color_type: card
color: 'rgba(255, 255, 255.)'
icon: 'mdi:window-shutter'
name: lecture
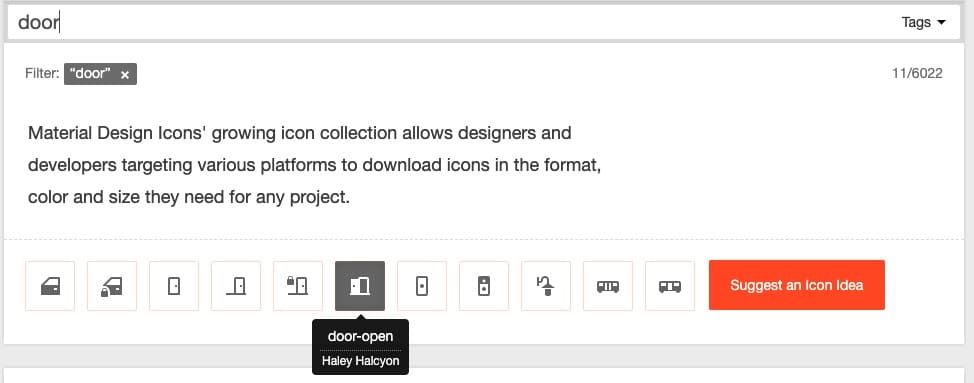
De nombreuses options sont disponibles comme la couleur, ou encore l’icône. Pour personnaliser une icône, rendez-vous sur le site Materiel Desing Icons et recherchez l’icône voulue. La base dispose d’un nombre impressionnant d’icônes.
Si je veux, par exemple, remplacer l’icône par une porte, j’utilise le champ de recherche et utilise le terme anglais. Important, il ne faut pas essayer de rechercher “porte”.

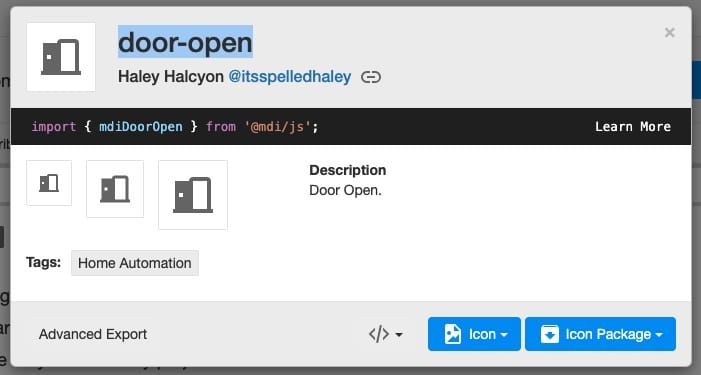
Je sélectionne l’icône qui me convient en cliquant dessus et je copie son nom (ici door-open)

Enfin, dans le code proposé plus haut, il faut remplacer la valeur pour obtenir cette ligne icon: ‘mdi:door-open’.
Je vous montre une petit partie de ce qu’il est possible de faire avec, mais sachez qu’il est capable de plus, je vous invite alors à lire la page GitHub du plugin pour voir les autres possibilités.
Lovelace et la mise en forme des données de vos capteurs
1 Rendez-vous dans HACS, dans la section Frontend et recherchez puis installez mini-graph-card

Une fois installé, à vous les graphiques designs pour vos données domotiques.
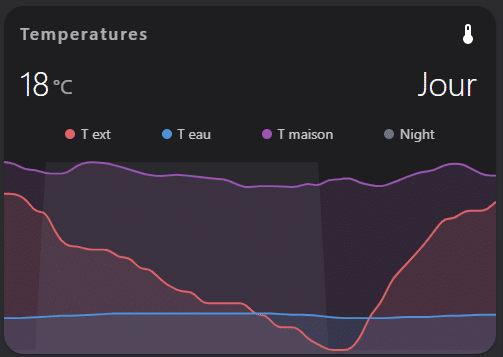
Cas numéro 1 : multiples valeurs sur une même carte
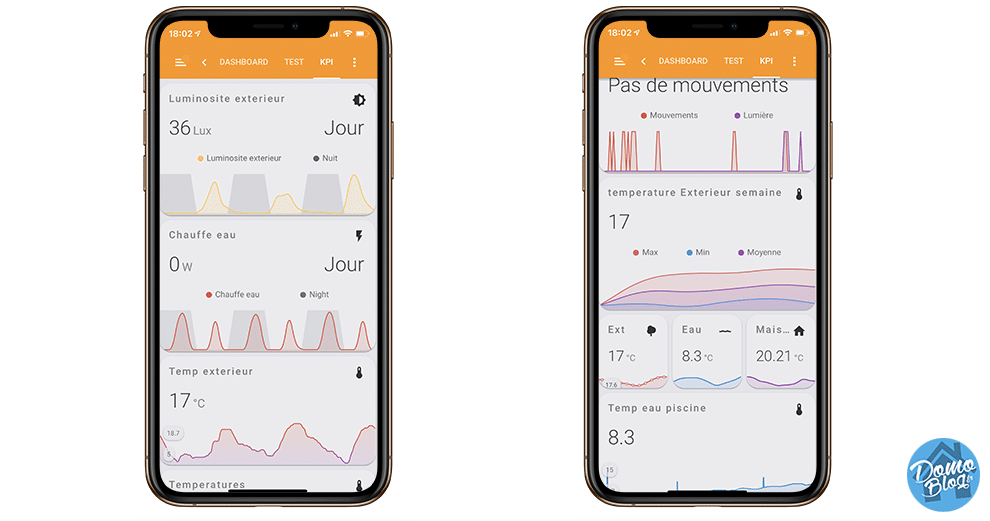
Ce premier cas permet d’afficher dans une carte 3 températures différentes sur les dernières 24 heures. Le tout accompagné d’une modélisation de l’état du jour, affiché en live mais également en fond du graphique pour une meilleure exploitation des données.

Bien entendu, ce n’est qu’un exemple et tout est modifiable. Je vous invite à vous inspirer de ce design en copiant/collant le code ci-dessous dans une carte vierge, puis changer les noms des capteurs et ajuster les options à votre convenance.
entities:
- entity: sensor.temp_exterieur_3
unit: °C
color: '#df6366'
name: T ext
- entity: sensor.temp_eau_piscine
unit: °C
color: '#4e91d8'
name: T eau
- entity: sensor.capteur_palier_temperature
unit: °C
color: '#9c54b3'
name: T maison
- entity: binary_sensor.night
color: '#6f7480'
y_axis: secondary
smoothing: false
aggregate_func: min
show_state: true
show_line: false
show_points: false
state_map:
- value: 'off'
label: Jour
- value: 'on'
label: Nuit
height: 200
hours_to_show: 24
line_width: 2
name: Temperatures
points_per_hour: 2
type: 'custom:mini-graph-card'
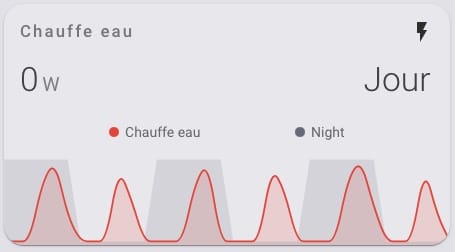
Cas numéro 2 : Suivi de la consommation électrique d’un appareil
Dans ce second cas, on effectue un suivi de la consommation du chauffe-eau de la maison sur les 3 derniers jours.

Une fois encore, voici le code de ma carte, à personnaliser.
type: 'custom:mini-graph-card'
entities:
- entity: sensor.chauffe_eau
color: '#e15441'
- entity: binary_sensor.night
color: '#6f7480'
y_axis: secondary
smoothing: false
aggregate_func: min
show_state: true
show_line: false
show_points: false
state_map:
- value: 'off'
label: Jour
- value: 'on'
label: Nuit
icon: 'mdi:flash'
hours_to_show: 72
line_width: 2
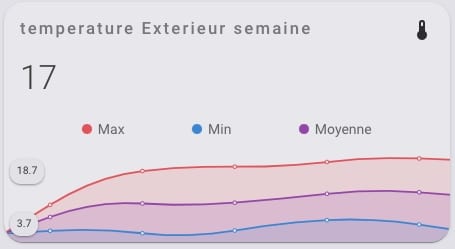
Cas numéro 3 : Suivi d’une température sur une semaine
Dans cette carte, il s’agit de la même température qui est remaniée pour obtenir 3 courbes T mini, T maxi et T moyenne sur les 7 derniers jours.

Voici le code de cette carte à modifier à votre guise.
type: 'custom:mini-graph-card'
entities:
- entity: sensor.temp_exterieur_3
aggregate_func: max
name: Max
color: '#df6366'
- entity: sensor.temp_exterieur_3
aggregate_func: min
name: Min
color: '#4e91d8'
- entity: sensor.temp_exterieur_3
aggregate_func: avg
name: Moyenne
color: '#9c54b3'
name: temperature Exterieur semaine
hours_to_show: 140
line_width: 2
group_by: date
Cas numéro 4 : 3 températures sur une même carte
Autre façon de modéliser des températures avec cette intégration. Il s’agit d’afficher 3 températures dans des petits carrés sur une même carte.

Voici le code de cette carte pour vous en inspirer.
type: horizontal-stack
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.temp_exterieur_3
line_color: '#e16366'
icon: 'mdi:tree'
line_width: 8
font_size: 75
unit: °C
name: Ext
- type: 'custom:mini-graph-card'
entities:
- sensor.temp_eau_piscine
line_color: '#4e93dd'
icon: 'mdi:wave'
line_width: 8
font_size: 75
unit: °C
name: Eau
- type: 'custom:mini-graph-card'
entities:
- sensor.capteur_palier_temperature
line_color: '#9c54b3'
icon: 'mdi:home'
line_width: 8
font_size: 75
unit: °C
name: Maison
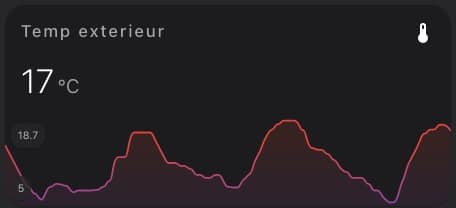
Cas numéro 5 : Une température avec couleur qui évolue en fonction de la valeur
Une autre courbe du plus bel effet, il s’agit de cette carte qui change la couleur de la courbe en fonction de la température.

Ici encore, tout est personnalisable. Voici le code de cette carte à adapter chez vous.
type: 'custom:mini-graph-card'
entities:
- sensor.temp_exterieur_3
show:
labels: true
color_thresholds:
- value: -7
color: '#ffffff'
- value: -5
color: '#4e91d8'
- value: 0
color: '#4e91d8'
- value: 5
color: '#9c54b3'
- value: 15
color: '#e15441'
group_by: interval
unit: °C
points_per_hour: 2
hours_to_show: 72
line_width: 2
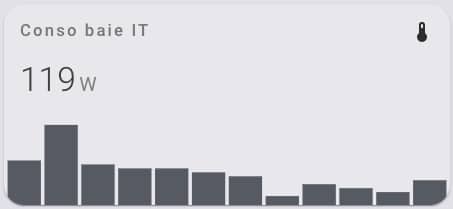
Cas numéro 6 : Le suivi de consommation en histogramme
Plus adapté aux valeurs de consommation électrique, cette intégration permet également de faire des affichages en barres.

Plus simple que les courbes vues plus haut, voici le code de cette carte.
type: 'custom:mini-graph-card'
entities:
- entity: sensor.baie_it
name: Conso baie IT
color: '#61656e'
hours_to_show: 168
points_per_hour: 0.25
line_width: 4
aggregate_func: max
group_by: hour
unit: W
show:
graph: bar
Cas numéro 7 : Le suivi de la luminosité
Vous avez un capteur de luminosité, pourquoi ne pas en exploiter ses valeurs pour modéliser l’évolution de la lumière dans la journée.

Voici le code de cette carte, à adapter en fonction de votre capteur.
type: 'custom:mini-graph-card'
entities:
- entity: sensor.luminosite_exterieur
color: '#feca57'
unit: Lux
- entity: binary_sensor.night
color: '#606572'
name: Nuit
y_axis: secondary
smoothing: false
aggregate_func: min
show_state: true
show_line: false
show_points: false
state_map:
- value: 'off'
label: Jour
- value: 'on'
label: Nuit
icon: 'mdi:brightness-6'
hours_to_show: 72
line_width: 2
Conclusion
Vous avez à présent les bonnes pratiques à adopter pour construire votre design Home Assistant. Nous n’avons vu ici qu’une petite partie, mais voilà déjà beaucoup d’informations pour vous permettre d’avancer. Enfin, sachez que tout ces boutons et graphiques sont entièrement compatibles avec l’application mobile. Les proportions s’adapteront automatiquement à l’écran de votre smartphone, donc nul besoin de multiplier les designs en fonction de l’écran.
Enfin, vous voyez des courbes avec fond blanc ou noir, cela est dû à une autre particularité de Lovelalce, il s’agit des thèmes. Mais ce sera l’objet d’un prochain guide Home Assistant à venir.








































Bonjour et merci pour cet article 🙂
J’ai une question, comment faire des barres vers le bas ?
Je m’explique, j’ai créé une carte avec un graphique barre pour représenter une dérivée de température mais pour les valeurs négatives les barres sont tracées vers le haut !
Du coup j’ai une ligne de 0 virtuel qui évolue selon les min/max…
Je ne suis même pas certain que cela soit possible mais ça m’aurait arrangé 😀
Exemples : En rouge les barres positives et en bleu les barres négatives
Ce que fait le module : https://imgur.com/x6Rz7Vr
Ce qu’il faudrait qu’il fasse : https://imgur.com/tquZLeO
Merci encore, je suis tout ouïe si tu as une idée 😉
J’ai oublié de préciser que la version “Ce qu’il faudrait qu’il fasse” a été réalisée par retouche d’image, je n’aurais pas besoin d’aide si elle sortait telle qu’elle sous HASS 😅